PbootCMS 最新版已更新此功能,请移步官方下载最新版
适用于 PbootCMS V2.0.3-20191025
其他版本请自行对照修改
不同的自定义表单分别可导出不同的表格
作者:Appeal
作者 QQ:1310030991
完整 Demo下载:
自定义表单导出excl.zip
第一步:
找到 “/ core / extend / excel”文件夹,增加 Excel.php 文件
Excel.php 下载:![]() Excel.zip
Excel.zip
第二步:
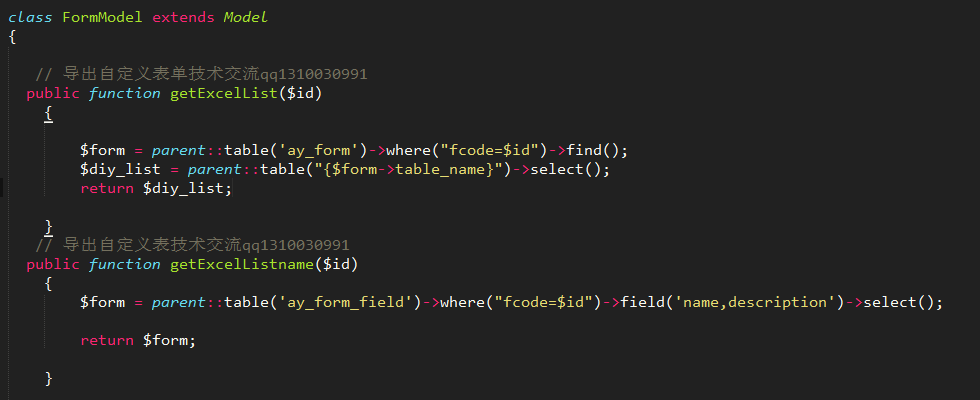
找到“/ apps / admin / model / content / FormModel.php”文件,
在合适的位置( 例如:第 13 行的 class FormModel extends Model { 后面 )添加以下代码:
public function getExcelList($id)
{
$form = parent::table('ay_form')->where("fcode=$id")->find();
$diy_list = parent::table("{$form->table_name}")->select();
return $diy_list;
}
public function getExcelListname($id)
{
$form = parent::table('ay_form_field')->where("fcode=$id")->field('name,description')->select();
return $form;
}如图

第三步:
找到“/ apps / admin / controller / content / FormController.php”文件,
在第 12 行

后面增加以下代码,

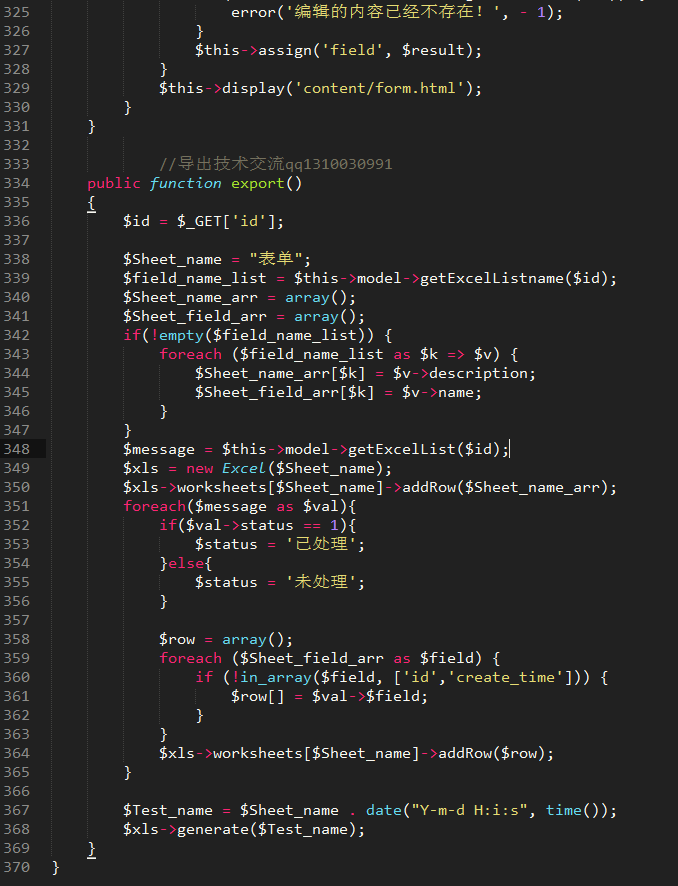
在第 331 行,也就是最后一个 “} ”之前增加以下代码:
public function export()
{
$id = $_GET['id'];
$Sheet_name = "表单";
$field_name_list = $this->model->getExcelListname($id);
$Sheet_name_arr = array();
$Sheet_field_arr = array();
if(!empty($field_name_list)) {
foreach ($field_name_list as $k => $v) {
$Sheet_name_arr[$k] = $v->description;
$Sheet_field_arr[$k] = $v->name;
}
}
$message = $this->model->getExcelList($id);
$xls = new Excel($Sheet_name);
$xls->worksheets[$Sheet_name]->addRow($Sheet_name_arr);
foreach($message as $val){
if($val->status == 1){
$status = '已处理';
}else{
$status = '未处理';
}
$row = array();
foreach ($Sheet_field_arr as $field) {
if (!in_array($field, ['id','create_time'])) {
$row[] = $val->$field;
}
}
$xls->worksheets[$Sheet_name]->addRow($row);
}
$Test_name = $Sheet_name . date("Y-m-d H:i:s", time());
$xls->generate($Test_name);
}如图

第四步:
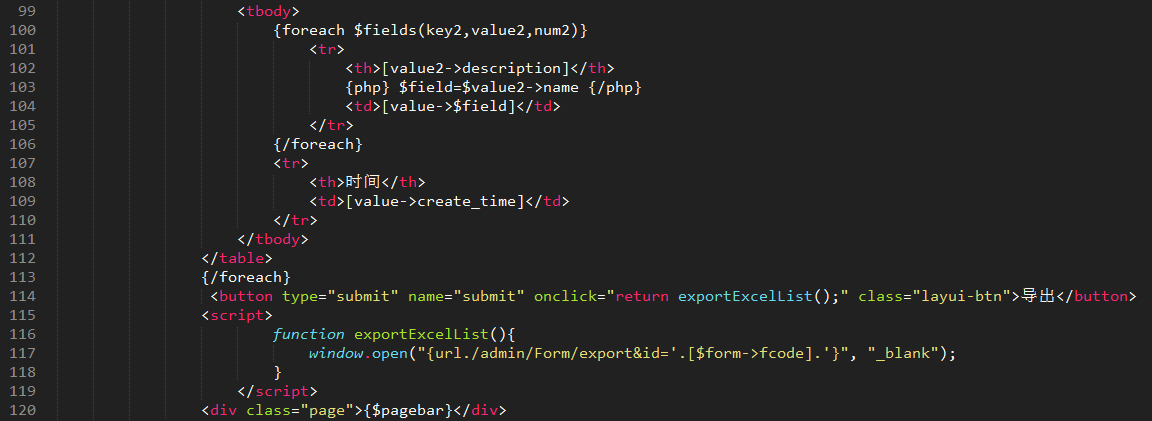
找到“/ apps / admin / view / default / content / form.html”文件,
在第 113 行后面添加以下代码:
<button type="submit" name="submit" onclick="return exportExcelList();" class="layui-btn">导出</button>
<script>
function exportExcelList(){
window.open("{url./admin/Form/export&id='.[$form->fcode].'}", "_blank");
}
</script>如图

至此完成。
效果:


有问题可以添加作者QQ咨询:1310030991(作者接火车头采集规则业务)
「本文由 Savalone 原创或搜集整理发布,转载请遵守 CC BY-NC-ND 4.0 许可!」









