今天在复制粘贴自己博客上的代码时发现,有的代码竟然无法执行!
(???问号脸) 我代码有 BUG?我复制粘贴的姿势不对?我……?
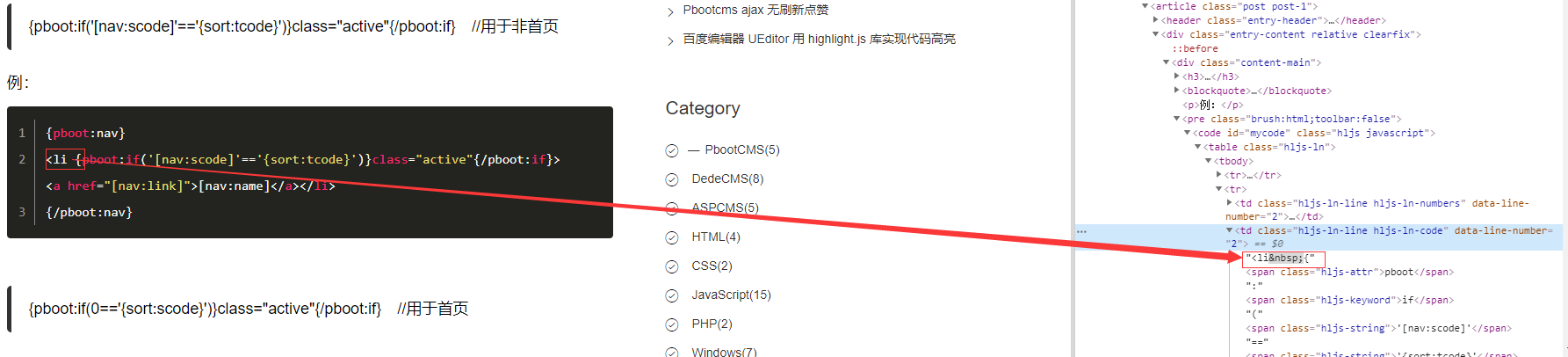
仔细 F12 查看了一下,发现百度编辑器在使用 pre 代码区块时,会把空格自动换成空格占位符 “ ”( 包括 '<' '>' 这些符号都会被转义 ),在复制代码到本地编辑器的时候出现了“我没弄懂的问题”,导致复制的文本 sublime 不认,直接当掉,后端不解析。
( 本来这破编辑器自动生成 p 标签和 br 标签就差点没把人气死,现在又出幺蛾子,烦!沙雕编辑器! )

(右键打开图片查看大图)
搜了下相关的办法,大多数都是去修改百度编辑器的原生 js 文件,比较简单直接。
但又一个问题来了,改完编辑器的文件后,虽然以后再发文章不用担心转义的问题,但是需要把已经发表的文章去掉转义,重新编辑一遍,非常的麻烦,所有我这里直接在前端用正则表达式 + replace 把   替换成了空白。
代码如下:
<script>
$('.content-main').html($('.content-main').html().replace(/ /g, ' '));
</script>「本文由 Savalone 原创或搜集整理发布,转载请遵守 CC BY-NC-ND 4.0 许可!」









